Boa Noite!!
Conforme eu tinha prometido para o
Grupo Silhouette - Ensinando e Aprendendo vim falar do que eu aprendi sobre Editar pontos, fundir imagens e agrupamento no Silhouette Studio. Lembrando que não faz muito tempo que aprendi a mexer no programa e nunca fiz nenhum curso e nada relacionado a esses programas de vetores. O que vou dizer aqui é a forma que EU faço, que EU aprendi "fuxicando" no programa para desenvolver o que eu precisava.
Então chega de lero lero e mimimi...
São muitas imagens, porque não consegui instalar o programa para fazer vídeo no meu computador (#odeiow8). A cada imagem vou explicar o que fiz e em alguns momentos acho que vai dar pra entender para que serve cada função dentro do programa.
Eu decidi fazer um aba para saquinhos de jujuba com as orelhinhas do Mickey.
Passo 1 - Primeiro abri o studio e configurei a folha como eu queria, no caso A4 (porque eu quero fazer impressão e minha impressora só imprime A4), configurei a base para cameo (que é a que eu tenho)
Passo 2 - Do lado direito selecionei para fazer um círculo e fiz (lembrando que para fazer um círculo perfeito basta segurar o shift do teclado, clicar com o mouse - lado esquerdo), arrastar até o tamanho que deseja, soltar o mouse e depois soltar o shift)
Passo 3 - Então dupliquei o círculo (você pode fazer isso de duas formas: 1 - Seleciona o que você quer aperta ctrl+c e depois ctrl+v ou 2 - vai no símbolo de Abrir a Janela de Replicar do lado direito e mandar duplicar o item), cliquei no botão de Abrir a Janela de Alinhar, na parte superior direita (que está escurinho na imagem). Então selecionei os dois círculos e mandei Alinhar ao Meio (isso faz com que os dois fiquem centralizados a uma linha imaginária na horizontal)
Passo 4 - Para que os círculos não saiam da distância que eu quis enquanto eu mexia em outras coisas, eu mandei agrupar os dois círculos (selecionei os dois, cliquei com o botão direito do mouse e em seguida em agrupar). Aproveitei e já criei mais um círculo (porque sou afobada mesmo, podia ter criado depois)
Passo 5 - Então os dois círculos agora se movimentam juntos (essa é a função do agrupar - imagine que são blocos de lego e quando você agrupa é como se encaixasse um no outro, você vai movimentá-los juntos, mas se quiser pode soltar e eles continuarão sendo dois blocos, será que me dá pra entender a lógica?? as vezes sou meio louca... não liguem!! rsrsrs)
Passo 5 - Selecionei os 3 círculos (lembrando que os dois de cima estão agrupados e valem apenas como uma imagem).
Passo 6 - Fui ao botão de alinhamento (do lado direito em cima), mandei alinhar ao centro, assim todos dividirão o centro a uma linha imaginária na vertical (por isso que agrupei os círculos de cima, para que o programa entende como uma única unidade e considere o centro dos círculos como o meio dos dois, ai meu Deus... será que estou me fazendo entender?!? mmassss vamos continuar!! rsrs)
Passo 7 - Então "desselecionei" tudo, clicando em uma área fora das imagens que estou trabalhando, depois cliquei apenas em cima do círculo grande e com ajuda das setinhas do teclado fui subindo até a altura que eu queria.
Passo 8 - "Desselecionar" tudo (clicando fora da área de trabalho das imagens)
Passo 9 - Selecionar tudo, clicar em Objeto (na barra de ferramentas em cima), ir em modificar e em seguida em fundir (você também pode fazer isso, clicando em cima das imagens selecionadas com o botão direito do mouse).
Passo 10 - A imagem vai ficar assim, ou seja, o botão fundir serve para unir as imagens, criando uma linha única de contorno entre elas (assim as intersecções, as linhas que estiverem dentro, vão sumir). A peça vira tudo uma coisa só!!
Essa é a diferença entre fundir e agrupar, no agrupar as peças são blocos separados que podem ser soltos, no fundir vira tudo um único bloco que "não" pode ser separado (mas isso nós vamos aprender a separar agora... aqui em baixo!!)
Passo 11 - Como eu vou fazer uma aba, não quero a carinha inteira redonda, quero a parte de baixo cortada reto, (mas isso depende do que você vai fazer, se quiser a carinha redondinha pule esses passos) então clico na faca (no ícone escurinho do lado esquerdo) e vai abrir essa configuração de faca do lado direito, no meu cado quero reto e que crie linha onde eu cortei (para fechar o desenho), por isso seleciono reta e sólido (se eu quisesse deixar aberto, ou seja, sem corte, eu colocaria em contorno).
Passo 12 - Passei a linha onde eu queria cortar (para que a linha fique reta é só segurar o shift, com o mouse passar a linha onde eu quero, soltar o mouse e depois o shift) e ficou assim.
Passo 13 - Então selecionei a imagem, cliquei no botão de Abrir a Janela Replicar (botão escurinho do lado direito em cima). Clico em seguida em Refletir Acima
Passo 14 - A imagem vai ficar assim
Passo 15 - Dei zoom até que eu conseguisse ver exatamente onde estava a "união das imagens", então selecionei a imagem de cima e desci com a setinha do teclado (eu faço isso para não mexer horizontalmente com o mouse, assim no teclado vou apenas para baixo ou para cima mesmo) desci a imagem até um ponto em que tivesse dois pontos de encontro (em cada orelha) das linhas das orelhas de baixo e de cima, não entrei muito para não deformar a orelhinha.
Passo 16 - Sai do Zoom e selecionei as duas imagens e mandei agrupar
Passo 17 - Criei uma linha reta (usando o shift)
Passo 18 - Selecionei as duas imagens (lembrando que as duas cabecinhas estão agrupadas e por isso valem por uma imagem). Cliquei no botão de alinhamento e mandei alinhar ao meio (assim a linha vai passar exatamente no meio daquelas entradas que fizemos anteriormente)
Passo 19 - Dei muitooooooo zoom, na união de uma das orelhinhas, até ver essa imagem. Dá pra perceber que a linha que foi criada está passando exatamente em cima da junção nos dois pontos. OK?!?
Passo 20 - Sai do zoom e desagrupei as cabecinhas, selecionei a imagem cliquei com o botão direito do mouse e então em desagrupar. Assim vamos ficar com três imagens (duas cabecinhas e a linha).
Passo 21 - Então ficou assim, selecionei uma das cabecinhas.
Passo 22: Dei zoom novamente na união das cabecinhas, o maior possível para ver onde os itens se encontram.
Passo 23 - Vendo assim
Passo 24 - Então selecionei a cabecinha de baixo, cliquei em editar pontos (no painel de ferramentas do lado esquerdo)
Passo 25 - Então clico no ponto em que as linhas se encontram, criando pontos (um de cada lado)
Passo 26 - Seleciona o novo quadradinho criado e clico em Quebrar caminho (fazer isso nos dois quadradinhos de cada orelhinha)
Passo 27 - Então os quadradinhos virarão pontos vermelhos (o que significa que ali você quebrou a linha, mas ainda não a separou da linha geral, isso você vai fazer nos próximos passos)
Passo 29 - Saindo do zoom você verá a imagem assim
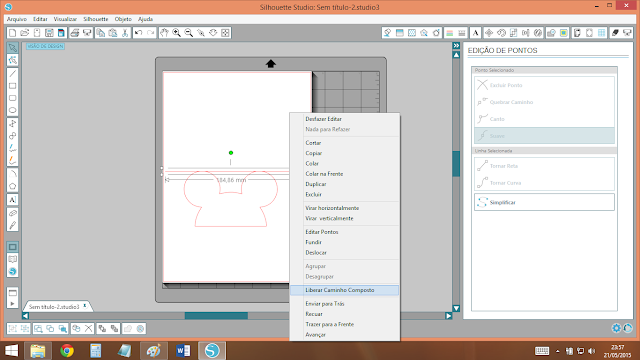
Passo 30 - Então clica fora da imagem, depois seleciona novamente a imagem, clica com o botão direito do mouse e vai em liberar caminho composto.
Passo 31 - Seleciona a cabecinha de cima e deleta
Passo 32 - Dá zoom novamente na junção das orelhinhas com a linha
Passo 33 - Clica em cima da parte da orelhinha que você "quebrou o caminho"
Passo 34 - Então deleta essa parte da orelhinha, a imagem vai ficar assim
Passo 35 - Então clica na imagem da cabecinha "quebrada" novamente, clica em editar pontos, vai no ponto vermelho da "ponta" e ajusta para ficar exatamente em cima da linha que está passando na orelhinha
Passo 36 - Ficando assim
Passo 37 - Seleciona a linha
Passo 38 - Clica em editar pontos, então clica e faz um ponto exatamente onde a linha encontra com a orelhinha.
Passo 39 - Por fim clica em quebrar caminho. Repetir isso nos 4 pontos de encontro entre a orelhinha e a linha
Passo 40 - Assim a linha onde você está mexendo vai ficar assim, "trincada" nesses pontos
Passo 41 - Saindo do zoom, você verá que a linha está "trincada nos 4 pontos".
Passo 42 - Clicar fora e depois selecionar novamente a linha
Passo 43 - Clicar com o botão direito do mouse e depois em liberar caminho composto
Passo 44 - Você verá que a linha ficou partida em vários pedaços
Passo 45 - Então deletei as partes que não queria (fora da orelhinha)
Passo 46 - Então selecionei alinha do trecho "dentro" da orelhinha e coloquei como pontilhado (para que pudesse fazer o vinco)
Passo 47 - Dando zoom é possível ver que o trecho que será a união entre uma orelhinha e outra ficou com a linha pontilhada e o restante em linha contínua
Passo 48 - Então seleciona todos os itens que agora fazem parte da cabecinha e estão separados (eu clico fora da imagem seguro o botão esquerdo do mouse e arrasto formando um quadrado em volta de todos os itens e depois solto, assim não corre o risco de ficar nada fora) então clico com o botão direito do mouse e em seguida em agrupar.
Passo 49 - Então virará uma peça única de novo (não esqueça que é como lego, as peças estão "encaixadas")
Passo 50 - Seleciono a cabecinha novamente, vou no botão direito em cima de replicar e mando refletir para cima
Passo 51 - Então novamente seleciono a cabecinha de cima, clicar com o botão direito e então em desagrupar
Passo 52 - Então a imagem ficará assim
Passo 53 - Então seleciona a linha pontilhada da cabecinha de cima
Passo 55 - Selecionar todas as imagens (novamente fiz um quadrado em volta para que nada ficasse de fora)
Passo 56 - Então a imagem ficará assim
Passo 57 - A imagem não poderá ser preenchida, mas é possível colocar um papel de fundo para que a imagem possa ser impressa.
Passo 58 - Para que eu possa imprimir outras coisas na mesma página, usei a faca e cortei o papel em volta da aba e então agrupei tudo para que pudesse posicionar as orelhinas na página.
Lembrando que para imprimir e cortar é preciso colocar as marcas de registro, que tem outro post explicando.
Espero ter ajudado, se tiver ficado alguma dúvida é só perguntar!
Beijos
até a próxima!!